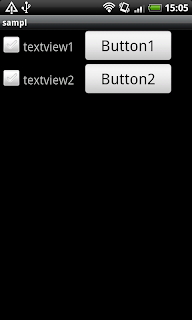
ボタンのサイズが不揃いなのは分かりやすくするためです。
Androidでは静的な画面の作成は XML で記述出来ます。
以下の XML が今回の画面を作成するために必要な記述です。
ちょっとごちゃごちゃしていますが、順を追って説明したいと思います。
1行目:< scrollview >
読んで字の如く画面をスクロールさせるために必要なタグになります。
今回の画面ではスクロールが発生することはありませんが、とりあえず配置しました。
このタグは33行目で閉じでいて、画面全体の最親要素となっています。
3行目: < linearlayout >
このタグはAndroidでTextView、Buttonなどを綺麗に配置するためによく利用されるタグです。
キモとなるのは、その属性にある android:orientation です。
android:orientation="vertical"とすると、linearlayoutの子要素が縦方向に配置されます。
3行目の < linearlayout > は31行目で閉じられているので、全て縦方向に配置されることになります。
しかし、画面を見ての通りcheckbox,textview,buttonは画面上に横方向に配置されています。
そこで
5行目:< linearlayout >
ここのlinearlayoutはandroid:orientation="horizontal"になっています。
"horizontal"にすることにより、linearlayoutの子要素が横方向に配置されるようになります。
このlinearlayoutは16行目で閉じられており、5行目のlinearlayoutの子要素です。
よって、5〜16のlinearlayoutの子要素のcheckbox,textview1,button1は横方向に並んでいます。
勘の良い人ならもうお気づきだと思います。
つまり、3〜31行目のlinearlayoutは5〜16行目と18〜29行目のlinearlayoutの2つだけを縦方向に並べていることになります。
7,8行目:< checkbox >
チェックボックスです。5〜16行目のlinearlayoutの左側に配置されます。
10,11行目:< textview >
テキストを表示するためのViewです。5〜16行目のlinearlayoutの真ん中に配置されます。
13,14行目:< button >
ボタンです。5〜16行目のlinearlayoutの右側に配置されます。
18〜29行目は5〜16行目の繰り返しです。
textview,buttonの大きさが違うのはそれぞれの属性にある android:layout_height と android:layout_width の値によるものです。
5〜16行目内のtextview,buttonのそれぞれの値は全て"wrap_content"となっています。このように設定すると、GUI要素を表示するための最小のサイズ、つまり表示しているテキストが表示されるのに最低のサイズです。
ちなみにここを"fill_parent"とすると画面一杯のサイズになります。
18〜29行目内のtextview,buttonは具体的なサイズを"dip"という単位で設定しています。
今回の画面は説明のため、不格好ですが、android:layout_height と android:layout_width を揃えることによって、綺麗に配置できます。そろえるとこんな感じになります。
簡単な画面であれば、linearlayoutを使うことにより、かなりカバーできるのではないかと思います。
次回は今回静的に作成した画面を動的に作成する方法を紹介したいと思います。


0 件のコメント:
コメントを投稿